Roboto 2.0
Material Design使用的标准字体是Roboto。在我们的框架里面包含了很多的字体文件。
框架中已经包含了最新版本的Roboto字体。共有5种不同的字体宽度可以用: 200, 300, 400, 500, 600。
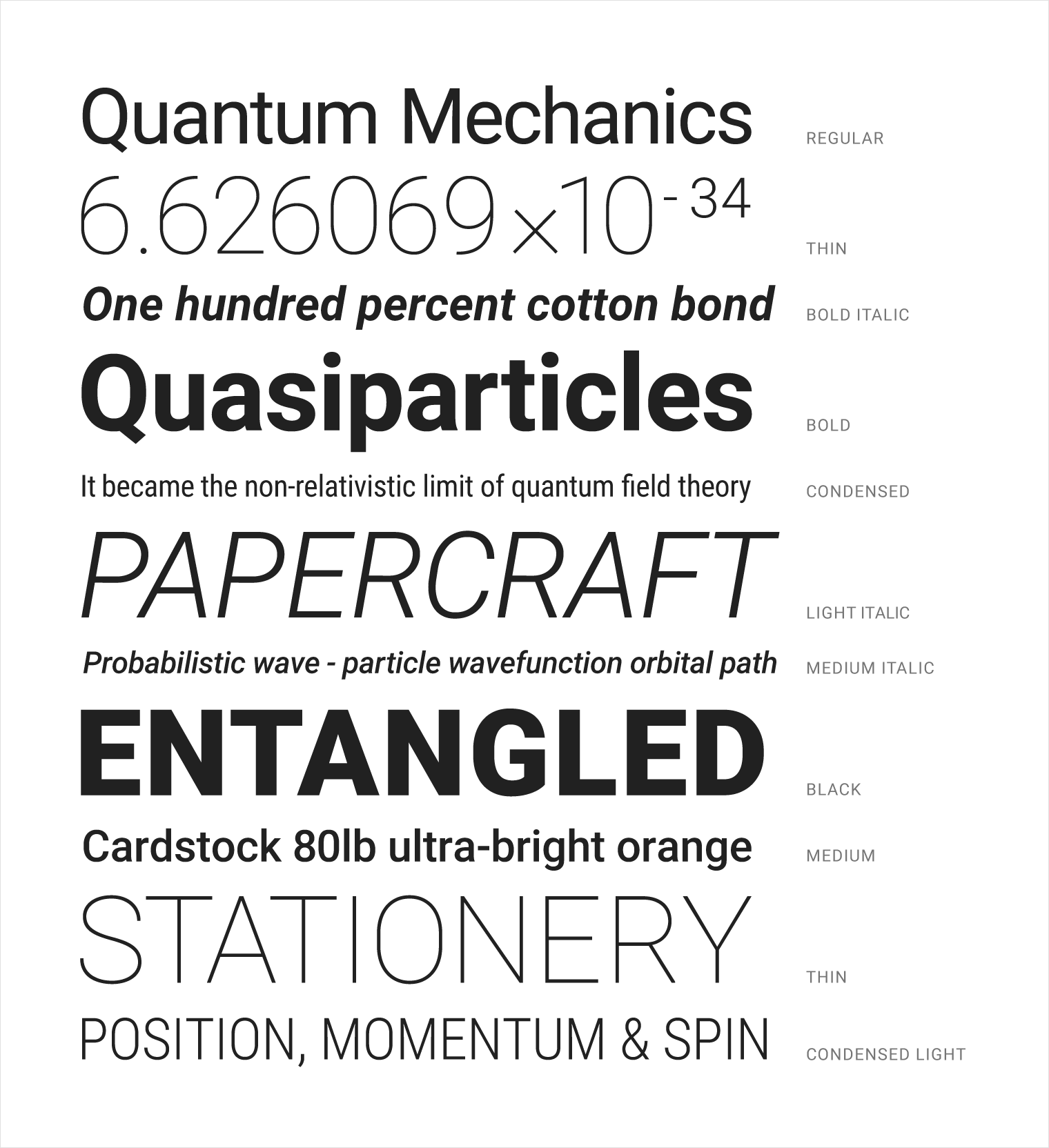
一张图带你了解。

移除Roboto
某些情况下你可能不想用Roboto字体。更改字体堆栈就行,例:
html {
font-family: GillSans, Calibri, Trebuchet, sans-serif;
}
标题
我们提供了一套基本的标题样式。在下面例子中,你能看到不同的header标签对应的文本大小。
Heading h1
Heading h2
Heading h3
Heading h4
Heading h5
Heading h6
引用
Blockquotes主要用来强调,你可以用它来更加明确地对网页分层使其更具语义化。
这是一个用了blockquote的例子。
另起一行使其更加醒目。
<blockquote>
这是一个用了blockquote的例子。
</blockquote>
弹性文本
触发弹性文本别具特色。在湘西,张家界等少数民族地区,只要有人群来往的地方,就会有卖酸萝卜的摊子。张家界人不管男女老幼,不论文人农夫,都喜欢醮着鲜红的辣子汁吃腌酸萝卜片、酸萝卜梗。
腌萝卜泡制的方法很多,各家自有绝招拒不外传,做得好的酸中有甜,甜中带香,再加上辣椒的辣味,这种味道只能品尝,难以言传。味最好的腌酸萝卜摊子应该是在文昌阁小学门口,凤凰有句经典的话是“文昌阁的腌萝卜,想起来就流水”。
使用弹性文本,只要给标签增加flow-text类即可,例如下面的代码。
<p class="flow-text">我是弹性文本</p>