开始学习
学习如何将Materialize快速应用到你的网站中。
下载
Materialize来源于两种不同的形式。你可以根据自己的喜好与经验来选择你喜欢的版本。 一开始使用Materialize,你必须从下面选择一个去下载。
Materialize
这是标准版本,包含压缩过的和没有压缩过的css和javascript文件。 选择这个不需要任何设置,只要引入文件。如果你不熟悉Sass就选择这个。
Materializefile_downloadCDN
你可以找到所有的版本的CDN在cdnjs.
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.8/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.8/js/materialize.min.js"></script>
NPM
你也可以使用NPM获取最新的版本。包含源文件,同样还有编译好的css与JavaScript文件。
npm install materialize-css
Bower
你也可以使用bower获取最新的版本。包含源文件,同样还有编译好的css与JavaScript文件。
bower install materialize
感谢你的下载
We hope you find Materialize useful in your next project. We would appreciate if you helped us spread the word about Materialize on our Social Media. Also if you want to support the development, you can donate to us.
安装
项目结构
下载后,将文件提取到您的网站所在的目录中。你的目录会看起来像这样。
你会注意到有两套文件,带min表示是被压缩的,以减少文件加载时间。压缩文件用于生产环境,在开发环境中使用没有压缩的文件。
MyWebsite/
|--css/
| |--materialize.css
|
|--fonts/
| |--roboto/
|
|--js/
| |--materialize.js
|
|--index.html
HTML 安装
下一步你必须确保你正确的引入了这些文件。一般将javascript文件放在页面body标签的末端以减少页面的加载时间。下面举一个例子来教你怎样引入Materialize到你的网站中。
最后要注意的一点是,你必须在materialize.js之前引入jQuery。
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<link type="text/css" rel="stylesheet" href="css/materialize.min.css" media="screen,projection"/>
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body>
<!--Import jQuery before materialize.js-->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/materialize.min.js"></script>
</body>
</html>
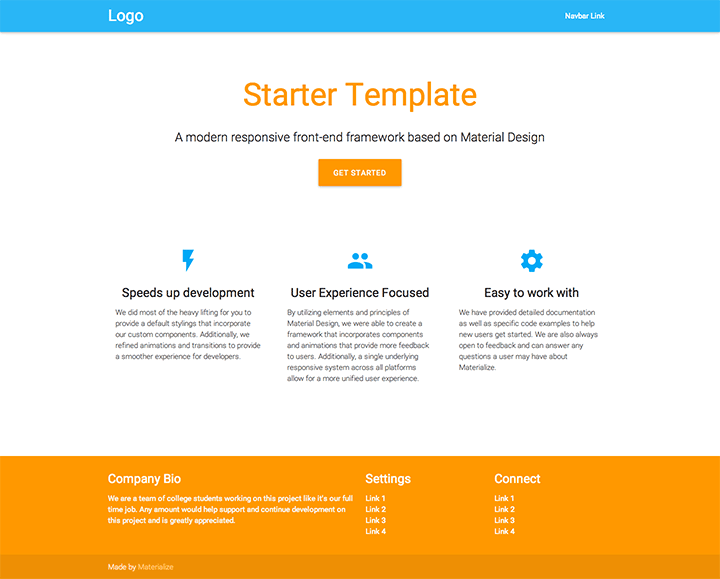
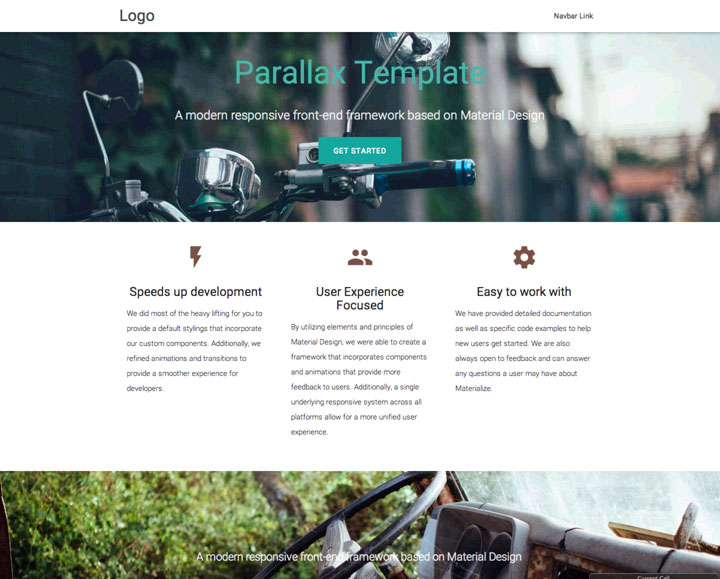
模板
我们已经创建了一些入门模板,所以你可以很容易开始设计你的网站。 查看下面的模板,选择适合你的。
第三方支持
通过第三方工具将Materialize引入到你的项目中。 但是这不能保证你获取的Materialize是最新的。
Ruby Gem
点击 这里查看gem的使用手册。
gem 'materialize-sass'
Meteor Package
meteor add materialize:materialize
Ember Package
# install via npm
$ npm install ember-cli-materialize --save-dev
# make ember-cli fetch internal dependencies
$ ember g ember-cli-materialize
Sass 安装
这部分是你选了Materialize的Sass版本的说明。
编译 Sass
取而代之的有一个css文件夹, 你会发现这里包含很多以.scss为后缀的文件。这些文件包含了组件的样式。不幸的是,浏览器并不能解析Sass,所以你必须使用sass编译器去编译scss/materialize.scss文件并生成正常的css文件。做好这些你就可以将这个输出的文件引入到你的HTML页面中。
MyWebsite/
|--css/
| |--materialize.css <-- compiled from scss/materialize.scss
|
|--fonts/
| |--roboto/
|
|--js/
| |--materialize.js
|
|--scss/
| |--materialize.scss
| |--components/
|
|--index.html